所有文章
帮助中心嵌入APP或小程序说明文档
最后更新于 2025/08/28 阅读数 27
DOCHELP 提供的帮助中心页面是响应式的,已经适配了Web端和H5段,可以很方便的嵌入APP或小程序(如微信小程序、钉钉小程序)中。
如何嵌入到APP(支持Android、iOS平台)中
Android平台、iOS平台,都提供了Webview控件用于打开Web页面,所以只需用Webview控件打开帮助中心首页或文档页地址即可。如下图所示:
如何嵌入到微信小程序中
微信小程序支持web-view组件打开网页,但是需要将帮助中心对外展示的域名添加为业务域名。
设置的入口位于小程序管理后台的 开发与服务 => 开发管理 => 开发设置 => 业务域名
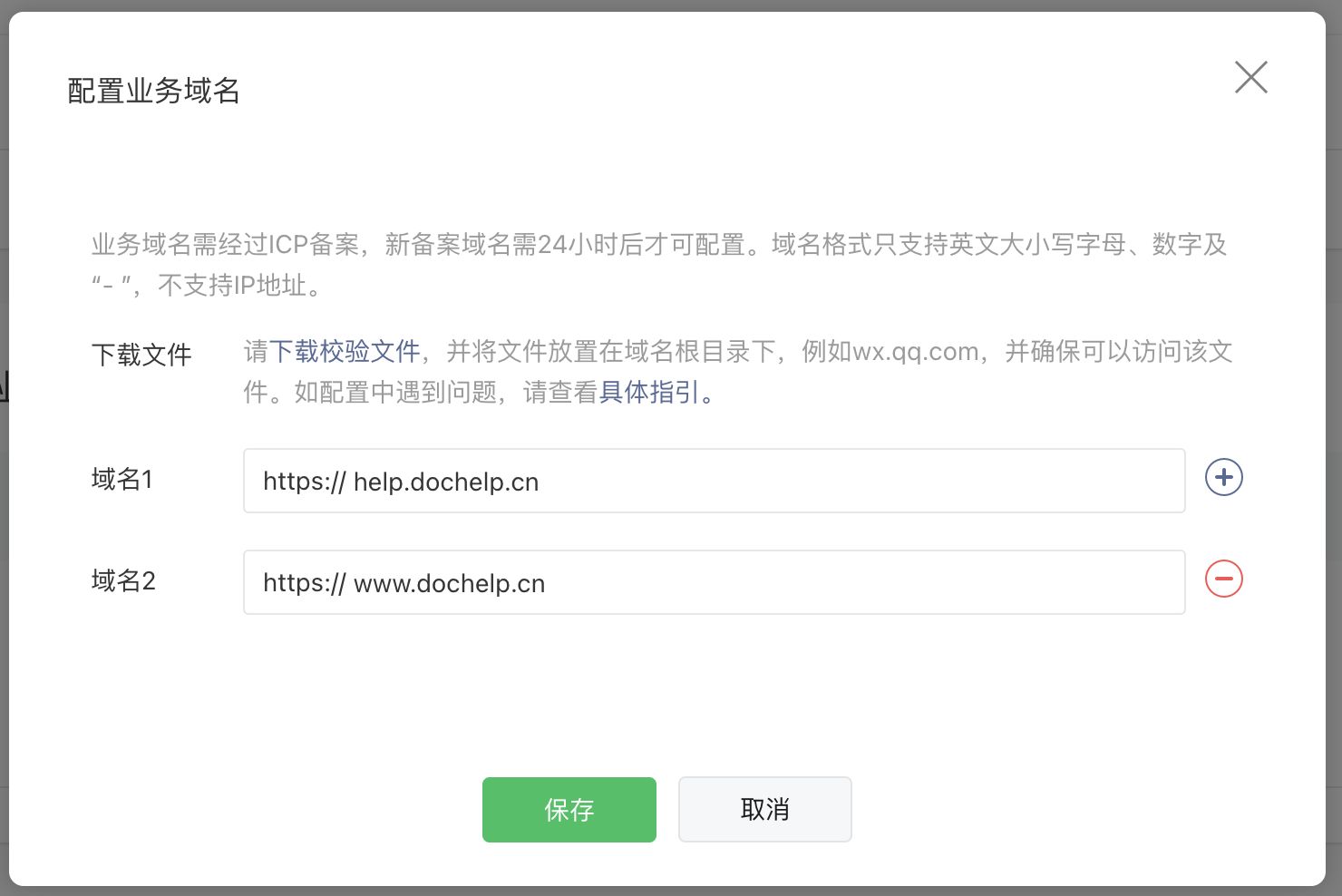
点击修改,管理员验证后,可以对业务域名进行管理
这时需要找到帮助中心的域名管理员,下载检验文件并上传到域名根目录下校验域名归属。
如果使用DOCHELP的二级域名*.dochelp.cn,请联系 DOCHELP 官方客服进行相关配置。
如何嵌入到钉钉小程序中
在钉钉内嵌帮助中心与微信小程序是类似的,需要在钉钉开放平台的小程序管理后台做相关配置。
配置的位置位于 小程序管理页面 => 安全与监控 => 安全中心 => Webview安全域名
评价这篇文档
有帮助
没帮助