所有文章
侧边栏功能使用指南
最后更新于 2025/08/28 阅读数 57
一、侧边栏展示
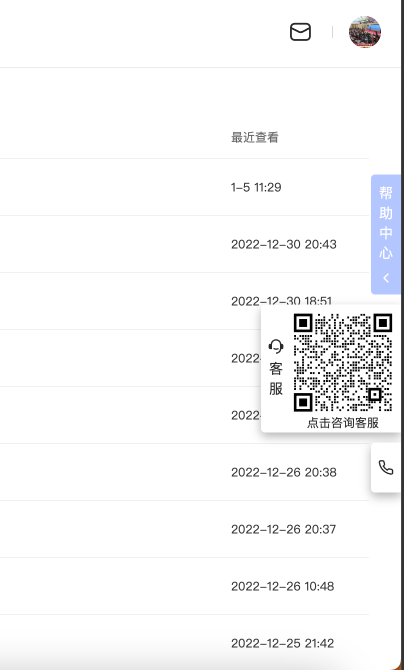
可以通过嵌入侧边栏SDK,在Web产品的右侧添加悬浮的侧边栏。客户可以点击查看当前页面对应的帮助文档,查看客服二维码和客服电话。
二、侧边栏SDK接入
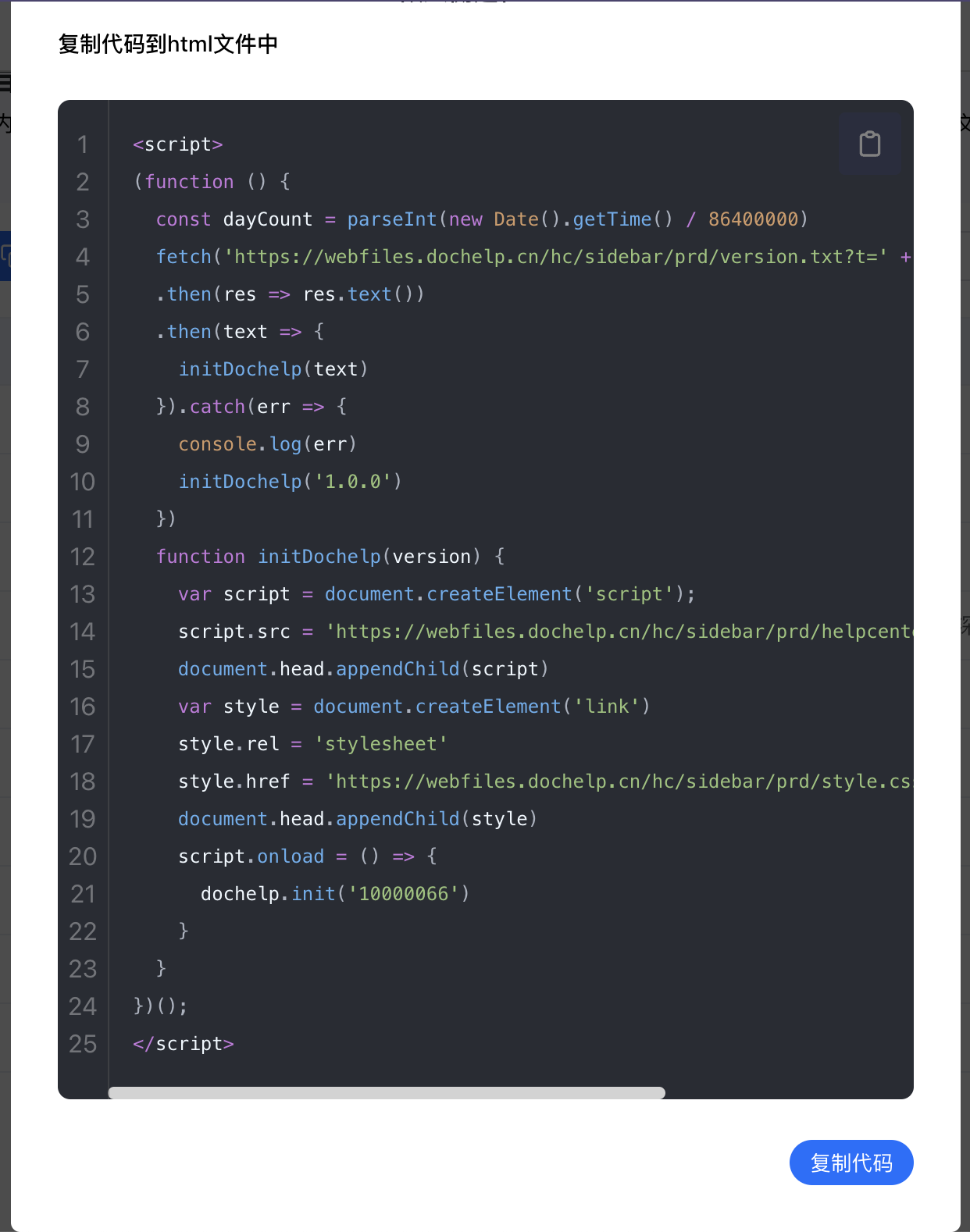
首先,需要在要接入侧边栏的Web产品内嵌入SDK代码,这一步需要前端工程师的参与。
SDK嵌入代码的位置在 “设置” => “侧边栏设置” => "查看嵌入代码",点击即可查看嵌入代码。
三、侧边栏页面收集
嵌入代码后,在接入的Web产品内自由访问,SDK会自动收集不同页面地址到 DOCHELP 的后台。
四、侧边栏配置
4.1 设置页面关联文档
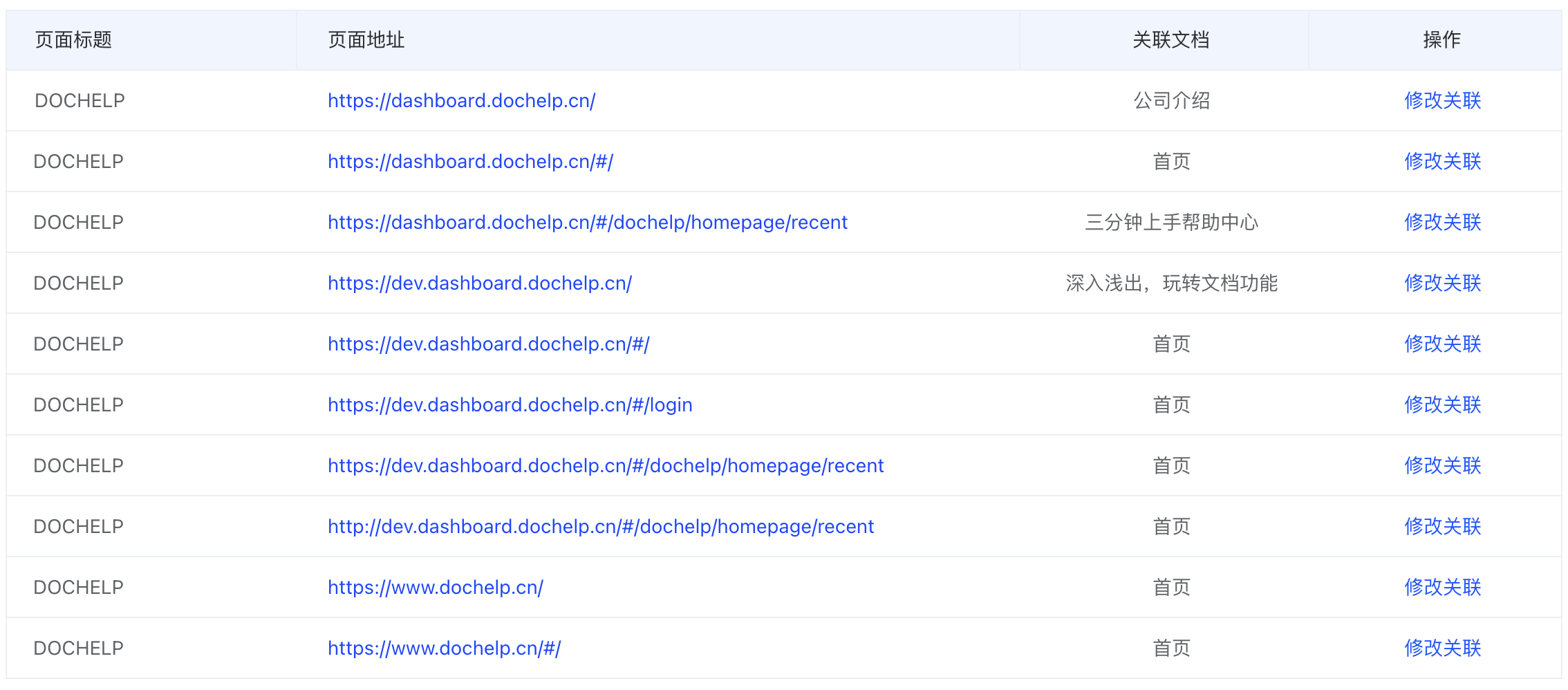
收集到Web产品页面列表之后,我们就可以设置不同页面上的侧边栏状态了。
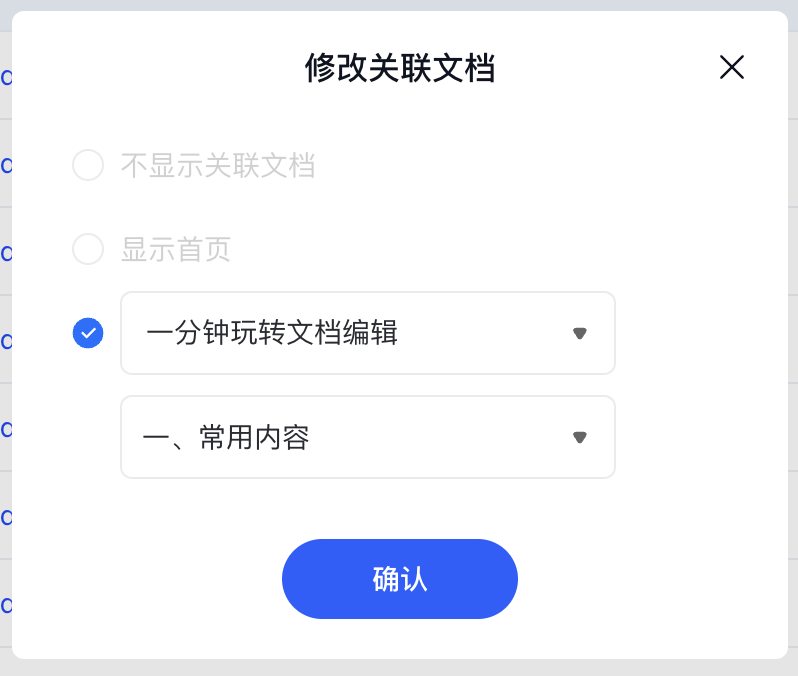
找到想要设置的页面,点击右侧的“修改关联”,可弹出设置对话框。
可以设置为以下三种状态:
不显示关联文档
关联帮助中心首页
关联某篇文档。如果文档内部有不同的段落,可以选择跳转到对应的某一段。
4.2 单独添加页面配置
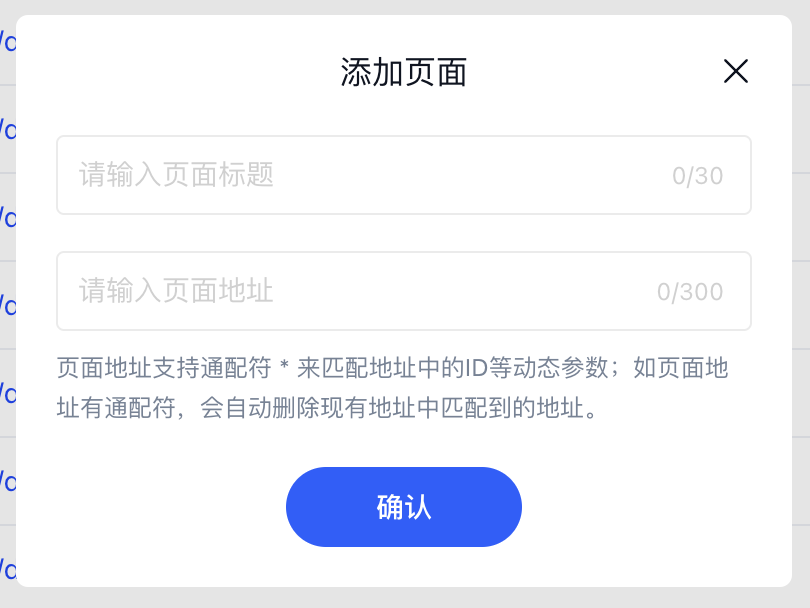
如果某些页面没有收集到,可以手动添加这个页面。
手动添加页面还可以添加带通配符 * 的页面地址。例如:
https://www.dochelp.cn/help/*
可以匹配下面的页面:
https://www.dochelp.cn/help/page1
https://www.dochelp.cn/help/page2
https://www.dochelp.cn/help/about
...
添加带通配符 * 的页面地址后会自动删除匹配到的已存在地址。
通配符 * 页面可以用于Web产品中某些用URL传递动态参数的页面。
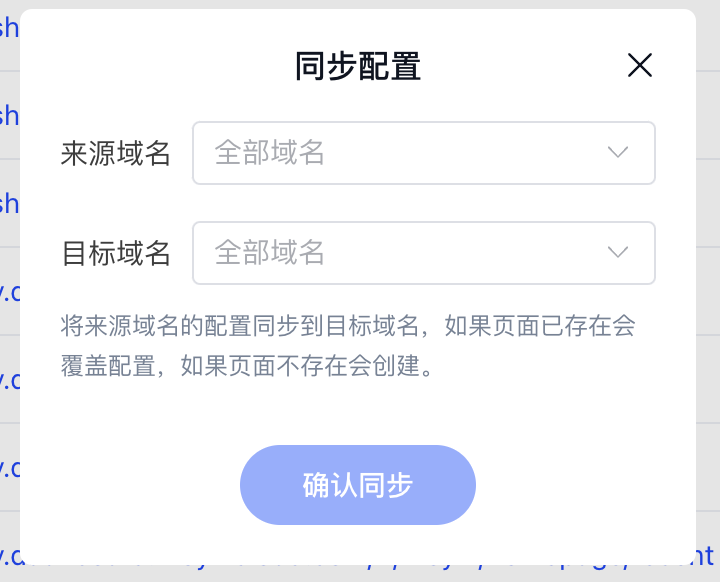
4.3 同步页面配置到不同域名
这个功能用于把测试环境的页面配置同步到生产环境。
4.4 客服配置
侧边栏上可以配置客服二维码、电话等等其他信息以及显示状态。
评价这篇文档
有帮助
没帮助